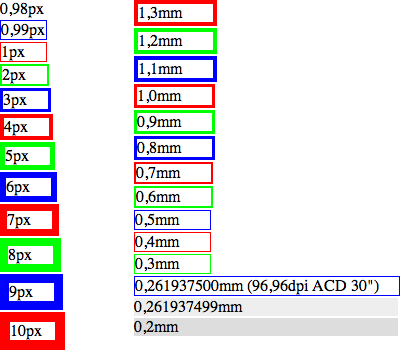
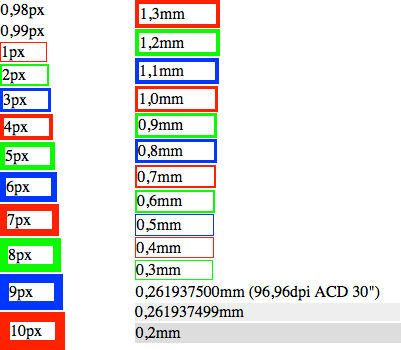
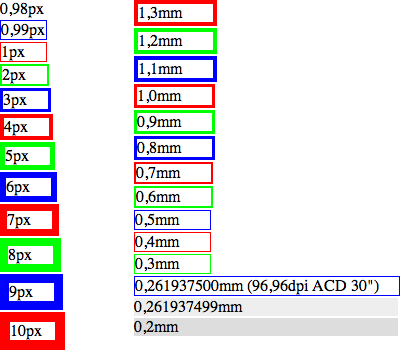
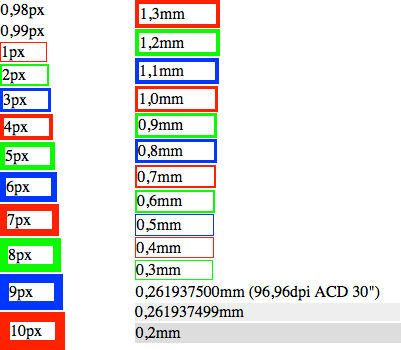
Vergleichsbildschirmfotos in Safari 6.1.6 unter Mac OS X 10.7.5 links und rechts in Safari 9.0 unter OS X 10.11 PB5:


Wenn man eine in Safari geöffnete HTML-Seite in eine PDF-Datei druckt, werden am Monitor 1px-breite Linien im Ausdruck 2px-breit gedruckt. Linien feiner als 1 px werden am Monitor nicht angezeigt, obwohl eine 1px-breite Darstellung mit reduzierter Linienfarbe denkbar wäre. In der PDF-Datei wird auch bei Reinzoomen keine Linie angezeigt. Das heißt, die in CSS definierte Linienbreite wird überhaupt nicht in die PDF-Datei übernommen! Im Vergleich ist die Linienbreite in der PDF-Datei zwischen Mac OS X 10.7.5 und OS X 10.11 PB5 gleich, aber die Breite der DIVs ist in El Capitan in feineren Stufen. Bei PDF Pronto fällt die schlechtere Spationierung bei "mm" auf. In Opera 31.0 wird 0,99px angezeigt, 0.2619375mm aber nicht ;-)
0,98px 0,99px 1px 2px 3px 4px 5px 6px 7px 8px 9px 10px |
1,3mm 1,2mm 1,1mm 1,0mm 0,9mm 0,8mm 0,7mm 0,6mm 0,5mm 0,4mm 0,3mm 0,261937500mm (96,96dpi ACD 30") 0,261937499mm 0,2mm |
Vergleichsbildschirmfotos in Safari 6.1.6 unter Mac OS X 10.7.5 links und rechts in Safari 9.0 unter OS X 10.11 PB5:

| PDF-Dateien: | ||
| Mac OS X 10.7.5 | OS X 10.11 PB5 | |
| PDF Pronto 10.7.5 | = | PDF Pronto 10.11PB5 |
| Opera 31.0 / OS X 10.11PB5 | ||